Photoshop制作简洁大气轻烟般的淡蓝色透明光束
(编辑:jimmy 日期: 2024/11/20 浏览:3 次 )
效果图中的光束虽然是一个整体,不过不同层次的光束可以分解出来,制作的时候按一定的顺序逐一制作,再把衔接处处理自然即可。
最终效果

1、新建一个1024 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由左上角向右下角拉出图2所示的线性渐变。

<图1>

<图2>
2、先来制作光丝的第一段,需要完成的效果如下图。

<图3>
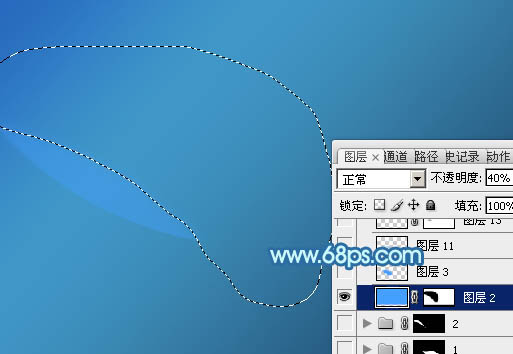
3、新建一个组,用钢笔勾出下图所示的选区,然后给组添加图层蒙版。

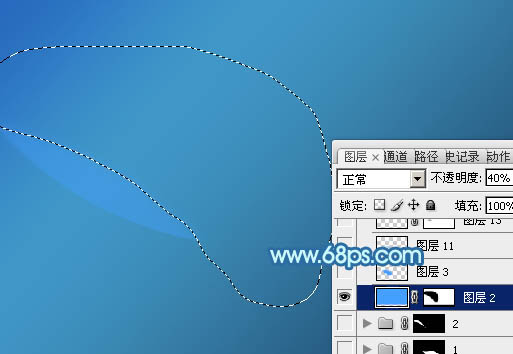
<图4>
4、在组里新建一个图层,填充蓝色:#43A0FF,不透明度改为:40%。添加图层蒙版,用黑色画笔把上部边缘部分擦出透明效果,如下图。

<图5>

<图6>
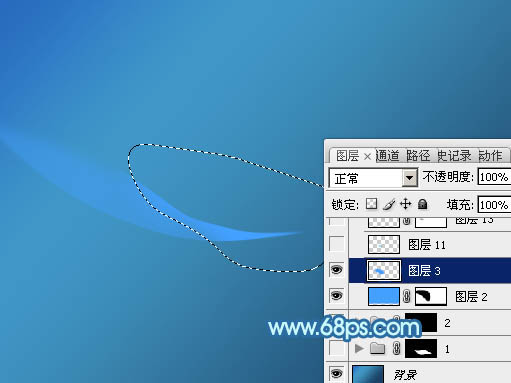
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化8个像素后填充同上的蓝色。

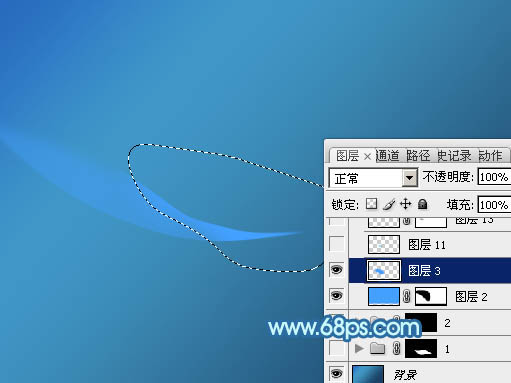
<图7>
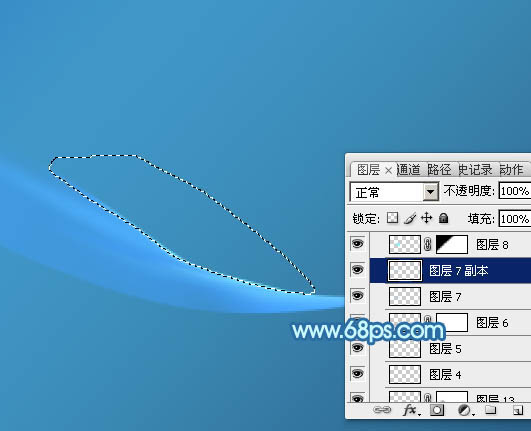
6、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化4个像素后填充蓝色:#4EAFFC,混合模式改为“滤色”,如下图。

<图8>
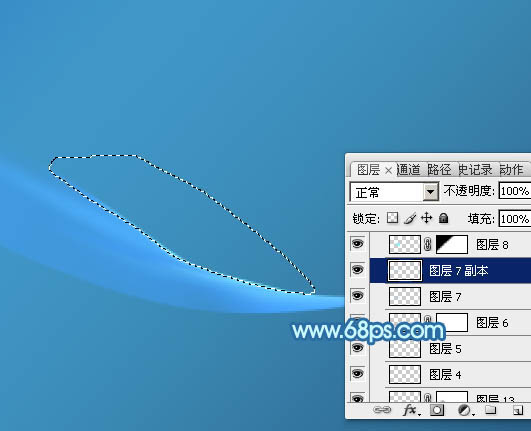
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的蓝色,混合模式改为“滤色”,不透明度改为:30%。取消选区后用模糊工具把顶部稍微模糊处理。

<图9>
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化2个像素后填充蓝色,取消选区后用模糊工具把边缘涂抹自然。

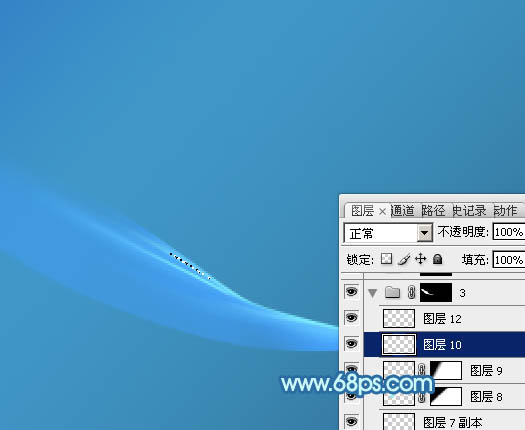
<图10>
9、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充青色:#83F7FF,如下图。

<图11>
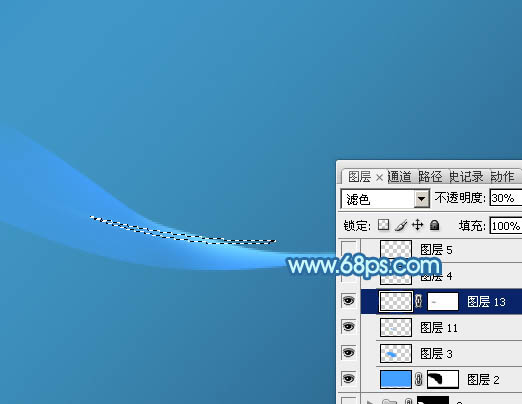
10、新建图层,同上的方法给中间增加几条细的高光,如图12,13。

<图12>

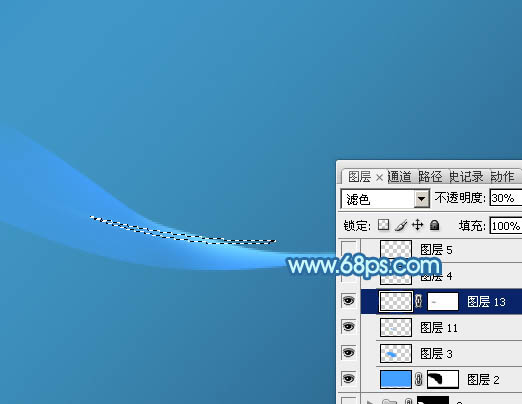
<图13>
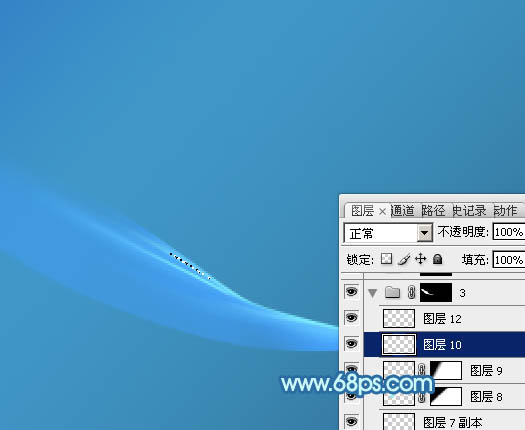
11、在背景图层上面新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版。然后用模糊工具把两端稍微模糊处理。

<图14>
12、在组里新建图层,同上的方法先制作底色,然后制作边缘的高光,过程如图15 - 17。

<图15>

<图16>

<图17>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由左上角向右下角拉出图2所示的线性渐变。

<图1>

<图2>
2、先来制作光丝的第一段,需要完成的效果如下图。

<图3>
3、新建一个组,用钢笔勾出下图所示的选区,然后给组添加图层蒙版。

<图4>
4、在组里新建一个图层,填充蓝色:#43A0FF,不透明度改为:40%。添加图层蒙版,用黑色画笔把上部边缘部分擦出透明效果,如下图。

<图5>

<图6>
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化8个像素后填充同上的蓝色。

<图7>
6、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化4个像素后填充蓝色:#4EAFFC,混合模式改为“滤色”,如下图。

<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的蓝色,混合模式改为“滤色”,不透明度改为:30%。取消选区后用模糊工具把顶部稍微模糊处理。

<图9>
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化2个像素后填充蓝色,取消选区后用模糊工具把边缘涂抹自然。

<图10>
9、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充青色:#83F7FF,如下图。

<图11>
10、新建图层,同上的方法给中间增加几条细的高光,如图12,13。

<图12>

<图13>
11、在背景图层上面新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版。然后用模糊工具把两端稍微模糊处理。

<图14>
12、在组里新建图层,同上的方法先制作底色,然后制作边缘的高光,过程如图15 - 17。

<图15>

<图16>

<图17>
上一页12 下一页 阅读全文
下一篇:photoshop(ps)设计网页技巧边缘像素化实例教程