通过Photoshop打造精致的橙色立体订阅图标
(编辑:jimmy 日期: 2024/11/20 浏览:3 次 )
最终效果

1、新建文档,可以根据自己的需要设定。
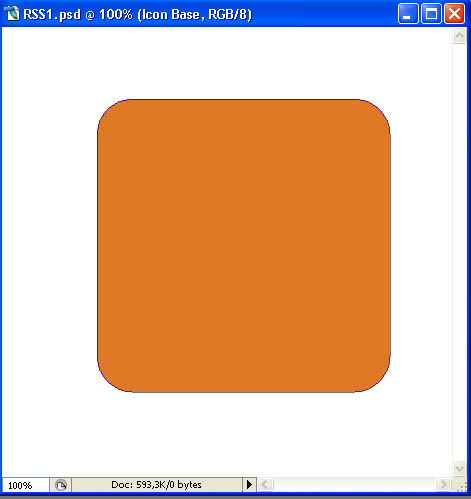
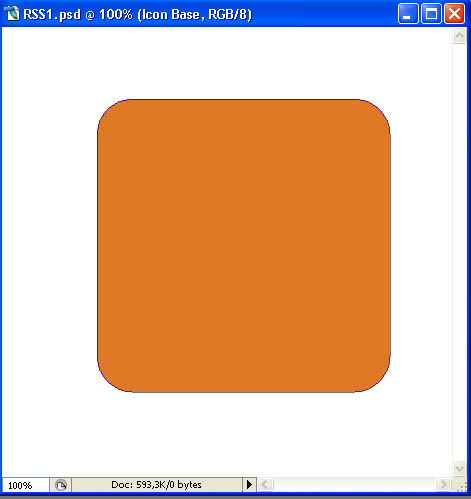
2、设置前景色为橙色(#e2832f),在工具箱中找到矢量圆角矩形工具,设置半径值为40px,按住Shift键绘制个带有圆角的正方形。

3、按CTRL+T对圆角正方形进行变形调整,使其产生立体效果,如图。

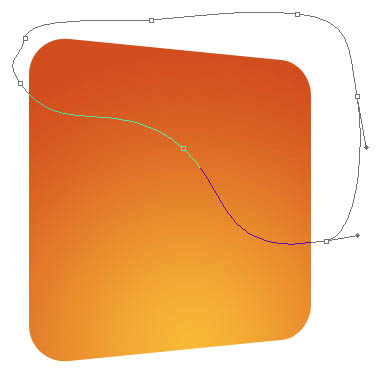
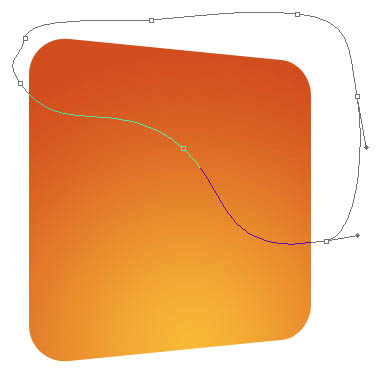
4、为其添加径向渐变,前景色为:#fac042 ,背景色为:#d75927 。新建空白图层,再使用钢笔工具勾出高光路径,如图。

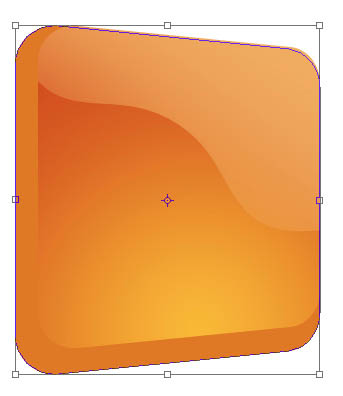
5、按CTRL+回车键,将路径转换成选区,并为其拉出由橙色到浅橙的渐变,并更改其不透明度,效果如图。

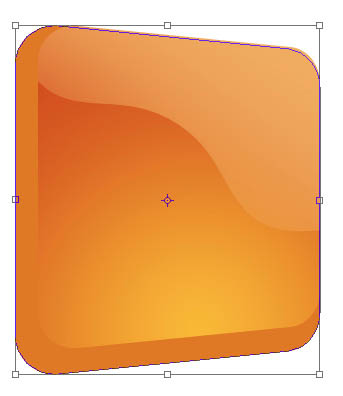
6、我们用同样的方法去制作其它部分,并按CTRL+T进行调整,效果如图。

7、继续向下进行调整,这样看起来更加的有立体感,如图。

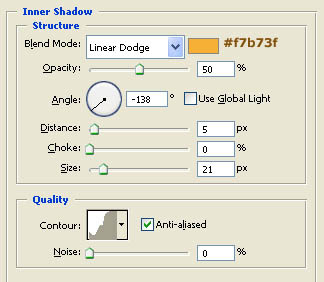
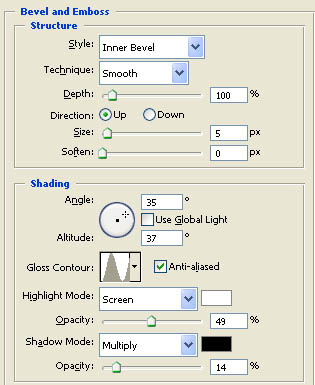
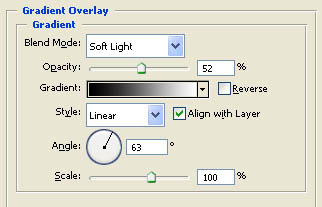
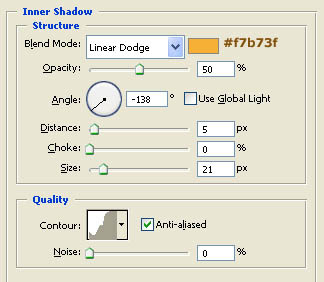
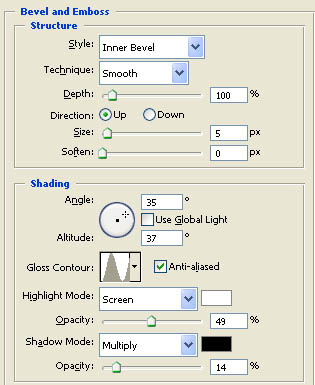
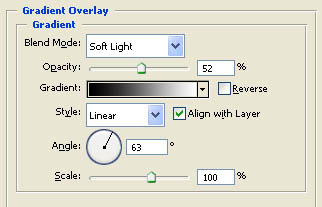
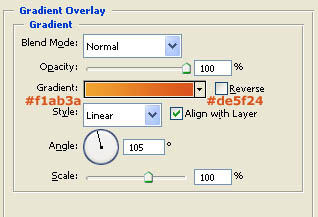
8、调整好后,为其添加图层样式,参数如图,效果如图。






9、新建空白图层,注意图层顺序,使用渐变工具结合画笔工具,为其增加高光效果,如图。

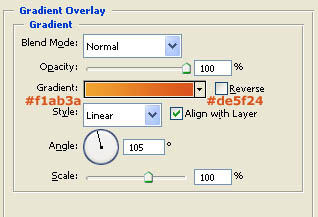
10、用同样的方法继续制倾斜的正方形,并为其添加渐变样式,效果如图。



上一页12 下一页 阅读全文

1、新建文档,可以根据自己的需要设定。
2、设置前景色为橙色(#e2832f),在工具箱中找到矢量圆角矩形工具,设置半径值为40px,按住Shift键绘制个带有圆角的正方形。

3、按CTRL+T对圆角正方形进行变形调整,使其产生立体效果,如图。

4、为其添加径向渐变,前景色为:#fac042 ,背景色为:#d75927 。新建空白图层,再使用钢笔工具勾出高光路径,如图。

5、按CTRL+回车键,将路径转换成选区,并为其拉出由橙色到浅橙的渐变,并更改其不透明度,效果如图。

6、我们用同样的方法去制作其它部分,并按CTRL+T进行调整,效果如图。

7、继续向下进行调整,这样看起来更加的有立体感,如图。

8、调整好后,为其添加图层样式,参数如图,效果如图。






9、新建空白图层,注意图层顺序,使用渐变工具结合画笔工具,为其增加高光效果,如图。

10、用同样的方法继续制倾斜的正方形,并为其添加渐变样式,效果如图。



上一页12 下一页 阅读全文
下一篇:photoshop合成制作为桔子系鞋带的技巧