Photoshop制作漂亮简单的金色龙头的教程
(编辑:jimmy 日期: 2024/11/20 浏览:3 次 )
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来刻画头部,大致的轮廓如下图,勾路径的时候需要分为上下两部分。

<图3>
3、新建一个组,命名为“头部2”,在组里新建一个图层,用钢笔勾出下部头部的轮廓选区,如图5,然后选择渐变工具,颜色设置如图4,由左至右拉出图5所示的线性渐变。

<图4>

<图5>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层新建一个图层。为什么要新建两个图层?其实很简单,因为第一个图层创建剪贴蒙版后,我们在它下面新建的图层都会直接默认添加剪贴蒙版。
把头部左前方局部放大,用钢笔勾出图6所示的选区,然后选择渐变工具,颜色设置如图7,由左至右拉出图8所示线性渐变,左边缘部分,用画笔涂上一点褐色。

<图6>

<图7>

<图8>
5、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,然后把前景颜色设置为橙色,用画笔把边缘及顶部涂上暗调,如下图。

<图9>
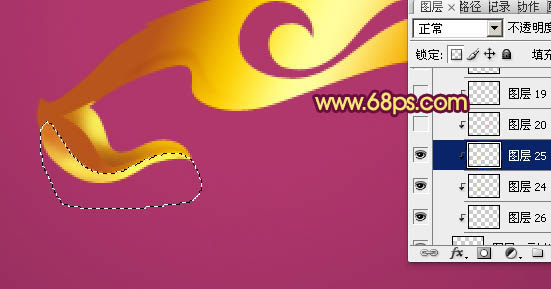
6、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,局部用画笔涂上暗部和高光。也可以用渐变来做,不过渐变不够灵活,转弯部分渐变不好控制。

<图10>
7、新建一个图层,同上的方法勾出中间边缘的选区,填充褐色,高光部分用画笔涂上橙黄色。

<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,然后填充橙黄色,高光部分涂上黄色。

<图12>
9、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,暗部用画笔涂上黄褐色。

<图13>
10、口腔部分的处理方法同上,效果如下图。

<图14>
11、新建一个图层,同上的方法做出顶部的暗部,这一部分整体效果基本完成。

<图15>
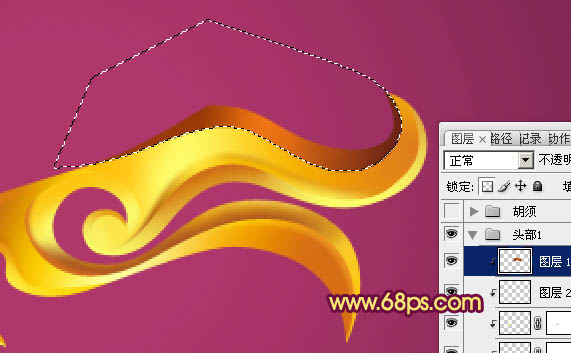
12、在当前组下面新建一个组,命名为“头部1”,新建一个图层,用钢笔勾出轮廓,拉上渐变色,大致效果如下图。

<图16>
13、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,先来制作底部的立体面。用钢笔勾出选区后填充黄色,暗部用画笔涂上黄褐色。

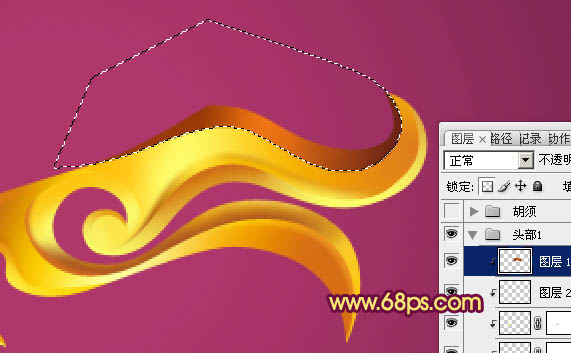
<图17>
14、新建一个图层,用钢笔勾出下图所示的选区,用褐色画笔涂出暗部。

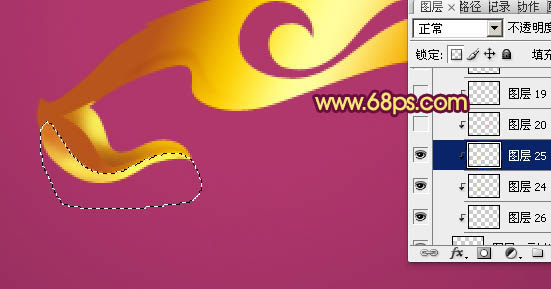
<图18>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来刻画头部,大致的轮廓如下图,勾路径的时候需要分为上下两部分。

<图3>
3、新建一个组,命名为“头部2”,在组里新建一个图层,用钢笔勾出下部头部的轮廓选区,如图5,然后选择渐变工具,颜色设置如图4,由左至右拉出图5所示的线性渐变。

<图4>

<图5>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层新建一个图层。为什么要新建两个图层?其实很简单,因为第一个图层创建剪贴蒙版后,我们在它下面新建的图层都会直接默认添加剪贴蒙版。
把头部左前方局部放大,用钢笔勾出图6所示的选区,然后选择渐变工具,颜色设置如图7,由左至右拉出图8所示线性渐变,左边缘部分,用画笔涂上一点褐色。

<图6>

<图7>

<图8>
5、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,然后把前景颜色设置为橙色,用画笔把边缘及顶部涂上暗调,如下图。

<图9>
6、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,局部用画笔涂上暗部和高光。也可以用渐变来做,不过渐变不够灵活,转弯部分渐变不好控制。

<图10>
7、新建一个图层,同上的方法勾出中间边缘的选区,填充褐色,高光部分用画笔涂上橙黄色。

<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,然后填充橙黄色,高光部分涂上黄色。

<图12>
9、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,暗部用画笔涂上黄褐色。

<图13>
10、口腔部分的处理方法同上,效果如下图。

<图14>
11、新建一个图层,同上的方法做出顶部的暗部,这一部分整体效果基本完成。

<图15>
12、在当前组下面新建一个组,命名为“头部1”,新建一个图层,用钢笔勾出轮廓,拉上渐变色,大致效果如下图。

<图16>
13、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,先来制作底部的立体面。用钢笔勾出选区后填充黄色,暗部用画笔涂上黄褐色。

<图17>
14、新建一个图层,用钢笔勾出下图所示的选区,用褐色画笔涂出暗部。

<图18>
上一页12 下一页 阅读全文
下一篇:Photoshop鼠绘出非常可爱的3D圣诞雪人效果