Photoshop打造超酷的设计类网页横幅
(编辑:jimmy 日期: 2024/11/20 浏览:3 次 )
最终效果

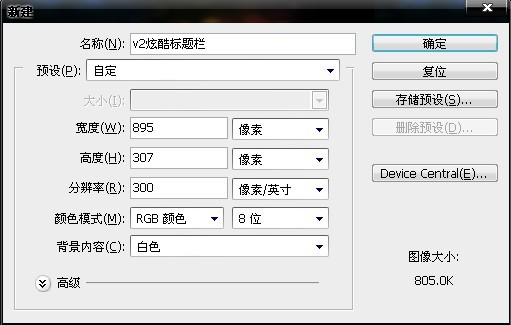
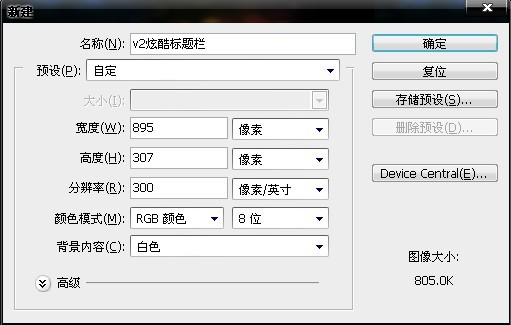
1、新建一个895×307px的图层,分辨率为300,背景颜色为白色,颜色模式为RGB。

2、打开人物素材,拖到刚刚新建的图层上面。


3、新建图层,使用钢笔工具圈出图片上半部分,需要带点弧度,然后使用快捷键ctrl+enter 使其进入选区。


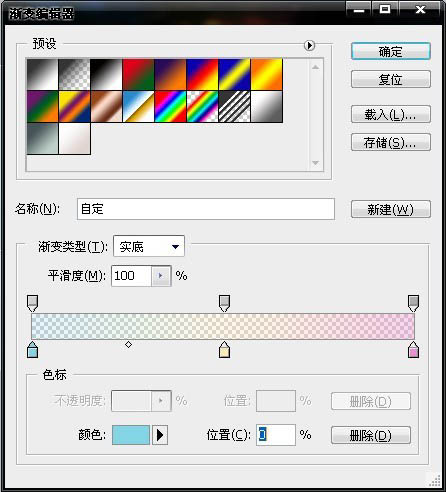
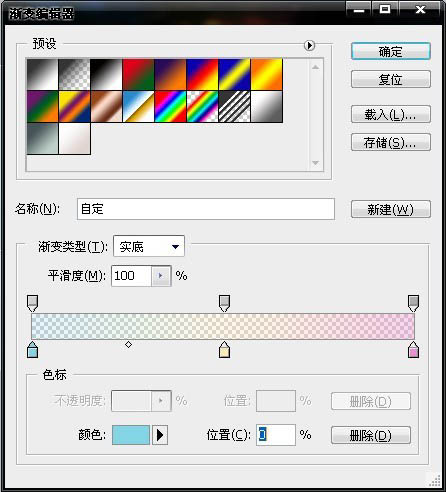
4、选择渐变工具,设置渐变的颜色,并用吸管工具调整渐变颜色,颜色分别为:#a4dce7、#f8f7cf、#ea93d4。

5、点击渐变菜单上面部分的色标,设置不透明度。

6、然后选择线性渐变,拉个渐变出来,如果颜色太浓,可以使用橡皮擦工具稍微擦拭。

7、使用同样的方法,将图片下部分也做上渐变。

8、新建图层,选择椭圆选框工具,在图片上画个圆。

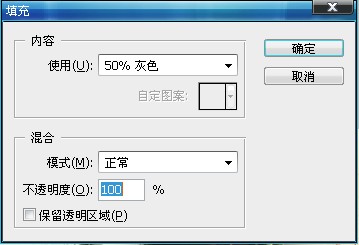
9、设置羽化40XP,填充白色(灰色也可)。

上一页12 下一页 阅读全文

1、新建一个895×307px的图层,分辨率为300,背景颜色为白色,颜色模式为RGB。

2、打开人物素材,拖到刚刚新建的图层上面。


3、新建图层,使用钢笔工具圈出图片上半部分,需要带点弧度,然后使用快捷键ctrl+enter 使其进入选区。


4、选择渐变工具,设置渐变的颜色,并用吸管工具调整渐变颜色,颜色分别为:#a4dce7、#f8f7cf、#ea93d4。

5、点击渐变菜单上面部分的色标,设置不透明度。

6、然后选择线性渐变,拉个渐变出来,如果颜色太浓,可以使用橡皮擦工具稍微擦拭。

7、使用同样的方法,将图片下部分也做上渐变。

8、新建图层,选择椭圆选框工具,在图片上画个圆。

9、设置羽化40XP,填充白色(灰色也可)。

上一页12 下一页 阅读全文
下一篇:专家详解简单的ps四帧GIF动画制作方法