Photoshop 射击游戏的翻转动画
(编辑:jimmy 日期: 2024/11/20 浏览:3 次 )
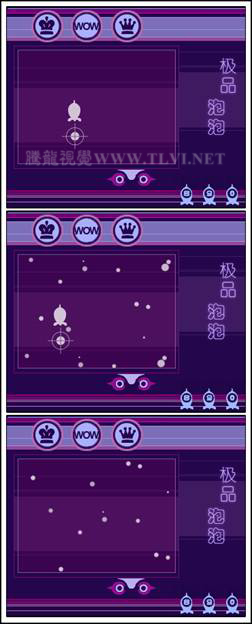
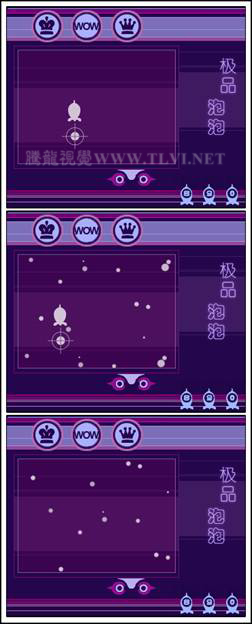
在本小节的实例学习中将制作射击游戏的翻转动画效果,如图10-53所示,为本实例的完成效果。

图10-53 完成效果技术提示
除了可以为切片添加翻转状态外,还可以为图像映射设置翻转状态,从而制作出图像的动画效果。本实例就是使用这种方法制作出图像的动画效果。如图10-54所示,为本实例的制作流程。

图10-54 制作流程
制作步骤
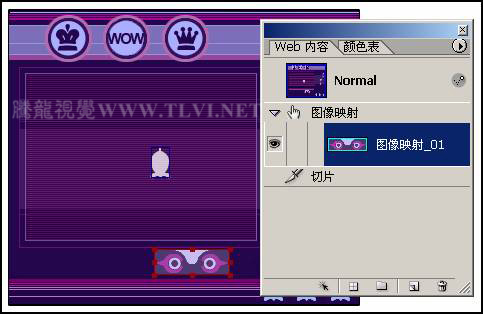
(1)启动ImageReady,打开上一章节保存的“射击小游戏.psd”文件,然后使用 “矩形图像映射”工具,绘制如图10-55所示的图像映射区域。
“矩形图像映射”工具,绘制如图10-55所示的图像映射区域。

图10-55 创建图像映射区域
(2)在“动画”调板中,将全部动画帧选择,然后参照图10-56所示,将选择的动画帧拷贝下来。

图10-56 拷贝帧
(3)然后在“Web 内容”调板中,单击 “创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。
“创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。

图10-57 新建Over状态并粘贴帧
(4)接着选择第1帧动画,然后在“图层”调板中显示“图层 3”。之后将第2~18帧动画选择,更改“图层 1”的“不透明度”为100%。最后选择第7帧和第19帧动画,再将“图层 1”显示。
(5)接着在“Web 内容”调板单击 “创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。
“创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。

图10-58 新建Down状态并转换状态
上一页12 下一页 阅读全文

图10-53 完成效果技术提示
除了可以为切片添加翻转状态外,还可以为图像映射设置翻转状态,从而制作出图像的动画效果。本实例就是使用这种方法制作出图像的动画效果。如图10-54所示,为本实例的制作流程。

图10-54 制作流程
制作步骤
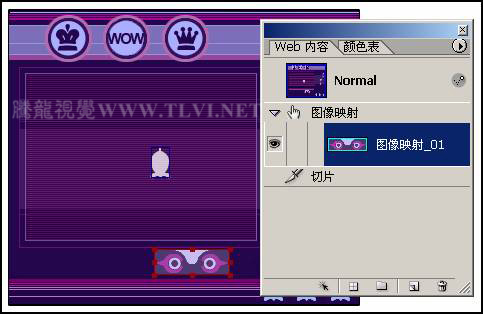
(1)启动ImageReady,打开上一章节保存的“射击小游戏.psd”文件,然后使用
 “矩形图像映射”工具,绘制如图10-55所示的图像映射区域。
“矩形图像映射”工具,绘制如图10-55所示的图像映射区域。 
图10-55 创建图像映射区域
(2)在“动画”调板中,将全部动画帧选择,然后参照图10-56所示,将选择的动画帧拷贝下来。

图10-56 拷贝帧
(3)然后在“Web 内容”调板中,单击
 “创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。
“创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。 
图10-57 新建Over状态并粘贴帧
(4)接着选择第1帧动画,然后在“图层”调板中显示“图层 3”。之后将第2~18帧动画选择,更改“图层 1”的“不透明度”为100%。最后选择第7帧和第19帧动画,再将“图层 1”显示。
(5)接着在“Web 内容”调板单击
 “创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。
“创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。 
图10-58 新建Down状态并转换状态
上一页12 下一页 阅读全文
下一篇:photoshop 制作罗盘游戏中罗盘指针旋转动画