Photoshop逼真的绿色叶子制作方法
(编辑:jimmy 日期: 2024/11/20 浏览:3 次 )
最终效果

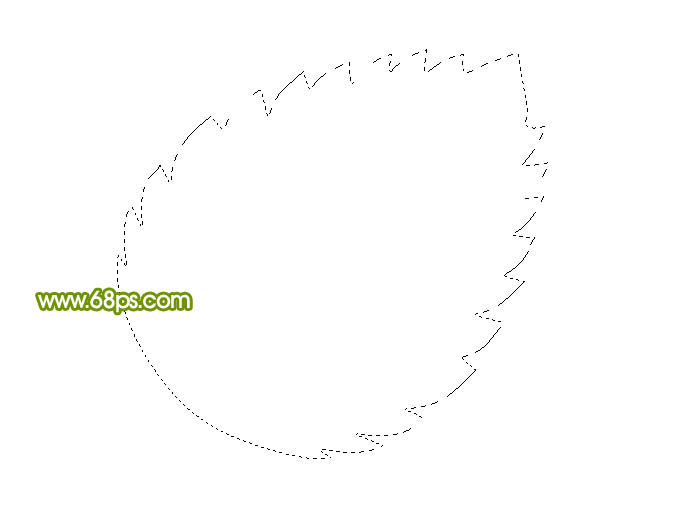
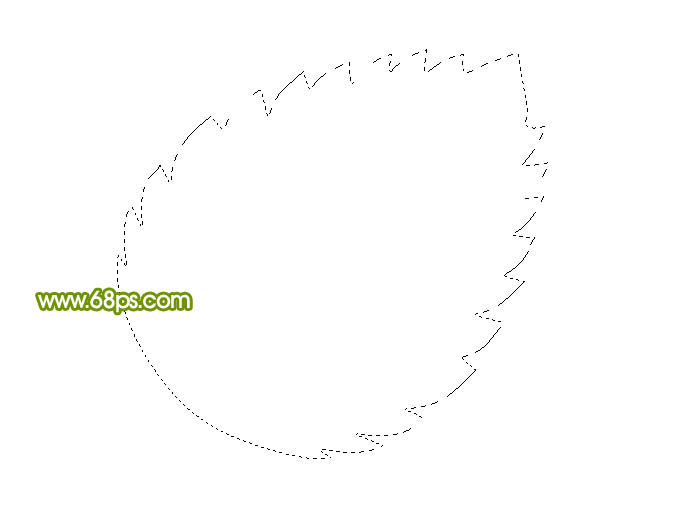
1、新建一个800 * 600像素的文档,背景填充白色。新建一个图层命名为“叶子轮廓”,用钢笔勾出叶子的主体轮廓,转为选区如下图。

<图1>
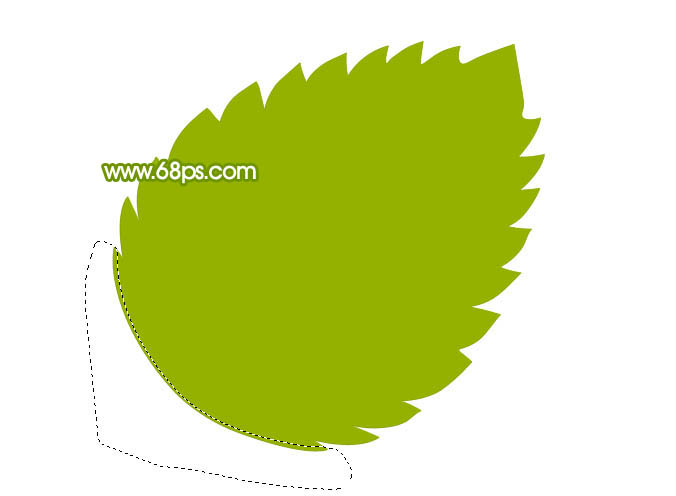
2、把选区填充颜色:#6E9401,如图2,填色后不要取消选区,新建一个图层填充颜色:#95B100。

<图2>
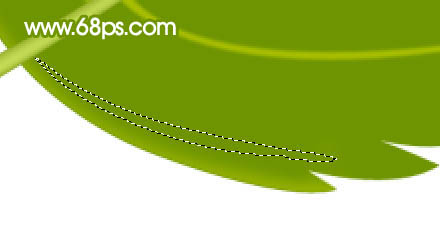
3、用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素,然后加上图层蒙版,效果如图4。

<图3>

<图4>
4、新建一个图层,用钢笔工具勾出主叶脉的路径,转为选区后填充颜色:#698600,效果如下图。填色后不要取消选区。

<图5>
5、选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素后新建一个图层,填充颜色:#C6DD59,效果如图7。

<图6>

<图7>
6、在主叶脉的图层下面新建一个图层,用钢笔勾出细叶脉的路径,转为选区后填充颜色:#A7BE00,效果如下图。

<图8>
7、在“叶子轮廓”图层上面新建一个图层,用钢笔勾出图9所示的选区,再羽化5个像素后填充颜色:#AFCA17,取消选区后用钢笔勾出下面不需要的部分删除,效果如图10。

<图9>

<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,羽化8个像素后填充颜色:#95AF00,效果如图12。

<图11>

<图12>
9、新建一个图层,用钢笔勾出图13所示的选区,羽化5个像素后填充颜色:#CDEB38,效果如图14。

<图13>

<图14>
10、新建一个图层,把图15选区所示的位置涂上一点黄绿色的高光,效果如图16。

<图15>

<图16>
11、新建一个图层,用钢笔勾出图17所示的选区,羽化6个像素后填充颜色:#D5E75D,效果如图18。

<图17>

<图18>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,背景填充白色。新建一个图层命名为“叶子轮廓”,用钢笔勾出叶子的主体轮廓,转为选区如下图。

<图1>
2、把选区填充颜色:#6E9401,如图2,填色后不要取消选区,新建一个图层填充颜色:#95B100。

<图2>
3、用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素,然后加上图层蒙版,效果如图4。

<图3>

<图4>
4、新建一个图层,用钢笔工具勾出主叶脉的路径,转为选区后填充颜色:#698600,效果如下图。填色后不要取消选区。

<图5>
5、选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素后新建一个图层,填充颜色:#C6DD59,效果如图7。

<图6>

<图7>
6、在主叶脉的图层下面新建一个图层,用钢笔勾出细叶脉的路径,转为选区后填充颜色:#A7BE00,效果如下图。

<图8>
7、在“叶子轮廓”图层上面新建一个图层,用钢笔勾出图9所示的选区,再羽化5个像素后填充颜色:#AFCA17,取消选区后用钢笔勾出下面不需要的部分删除,效果如图10。

<图9>

<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,羽化8个像素后填充颜色:#95AF00,效果如图12。

<图11>

<图12>
9、新建一个图层,用钢笔勾出图13所示的选区,羽化5个像素后填充颜色:#CDEB38,效果如图14。

<图13>

<图14>
10、新建一个图层,把图15选区所示的位置涂上一点黄绿色的高光,效果如图16。

<图15>

<图16>
11、新建一个图层,用钢笔勾出图17所示的选区,羽化6个像素后填充颜色:#D5E75D,效果如图18。

<图17>

<图18>
上一页12 下一页 阅读全文
下一篇:Photoshop制作透明GIF小图标教程