CorelDRAW(CDR)设计端午节吊旗海报教程实例讲解
(编辑:jimmy 日期: 2024/11/7 浏览:3 次 )
这篇教程像思缘的朋友们介绍使用CDR制作道旗的方法和具体过程。教程主要介绍的是使用传统图案来制作商业设计中挺常见的道旗广告。教程挺不错的,讲解思路比较清晰,推荐到思缘和正在学习CDR的朋友们一起分享学习了。
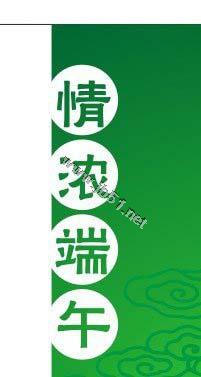
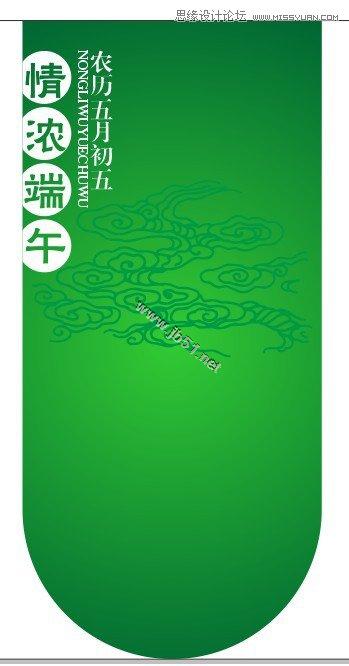
最终效果:

具体的制作步骤如下:

新建页面,绘制矩形

设置属性

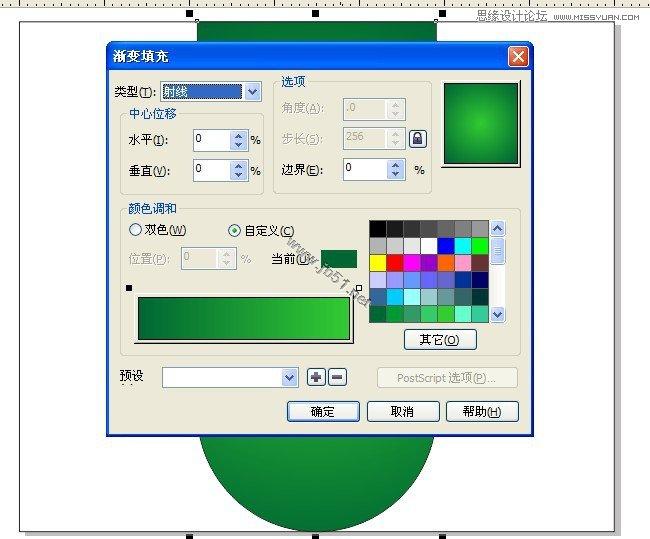
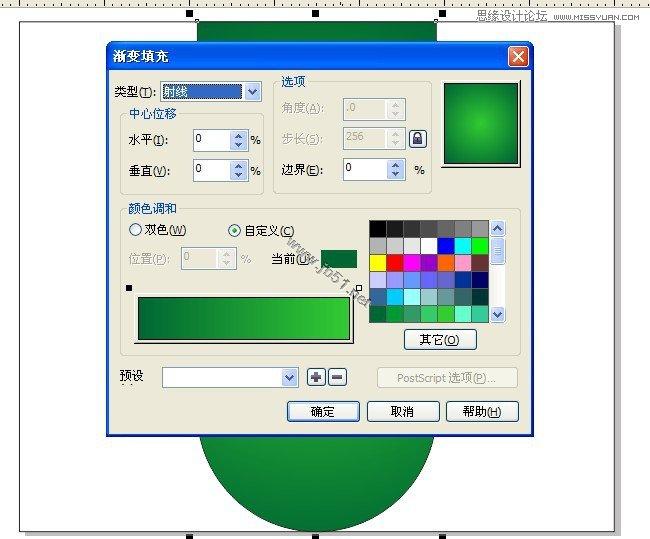
f11,填充渐变颜色

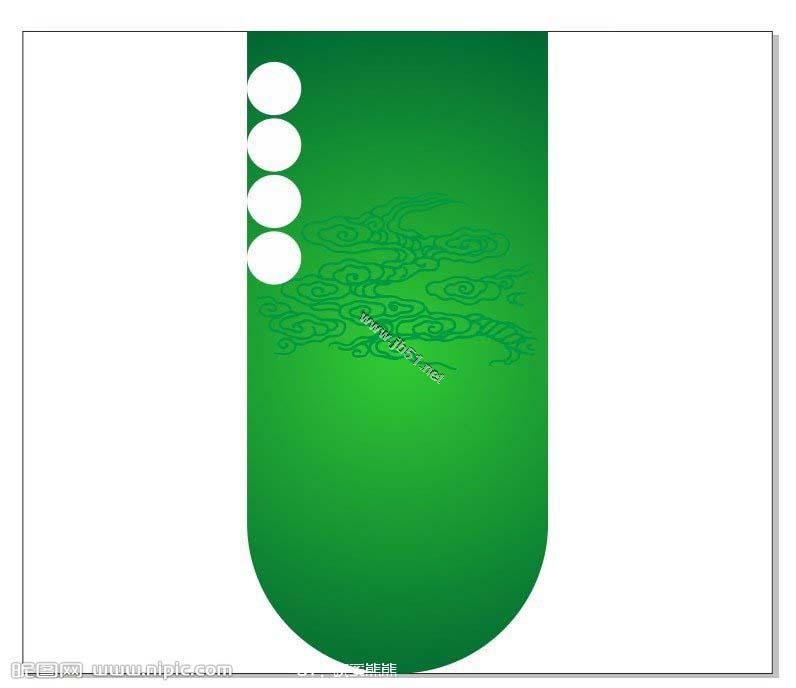
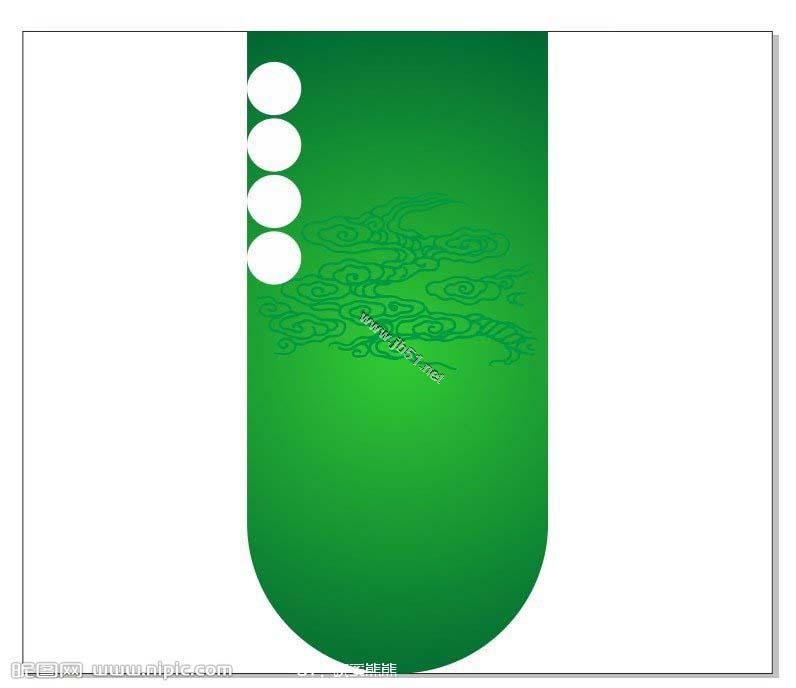
导入传统素材

在左边画四个圆形

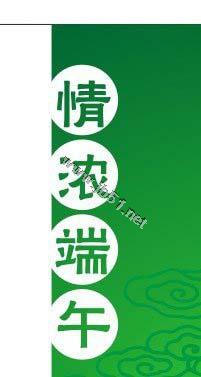
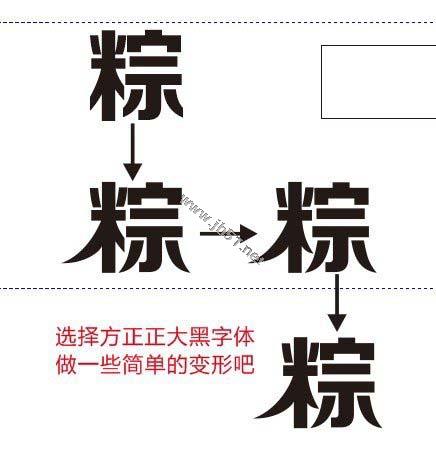
输入文字,设置字体

放在圆形上面

转曲,文字和圆体修剪

浓情端午往左边移动一点

精确裁剪在容器里面

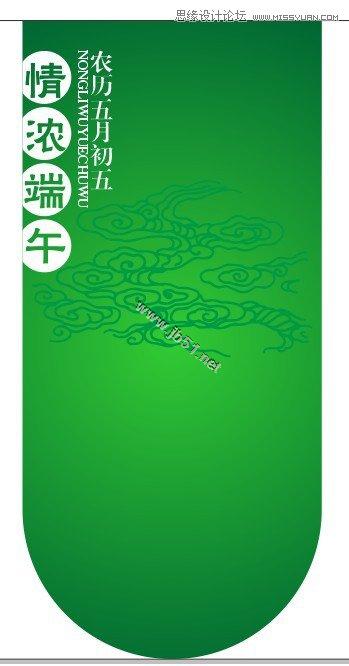
继续输入文字

绘制圆形

按住ctrl键往中心缩放一个圆形

设置调和效果

复制一个圆,放在最下面,填充颜色

把花环素材放入页面中


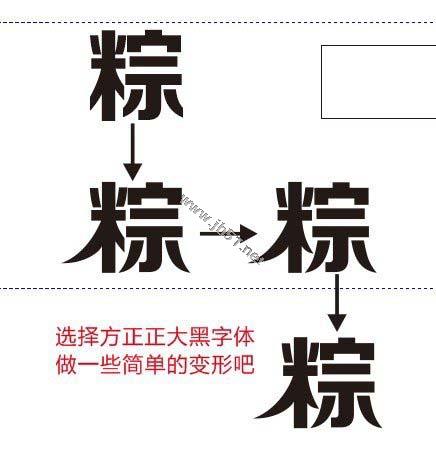
我们对这个字进行焊接

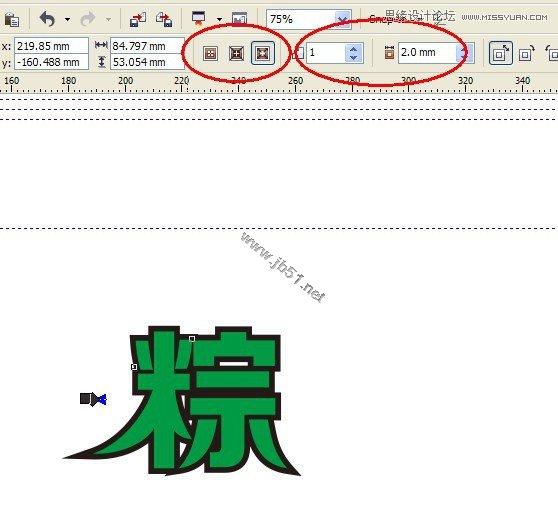
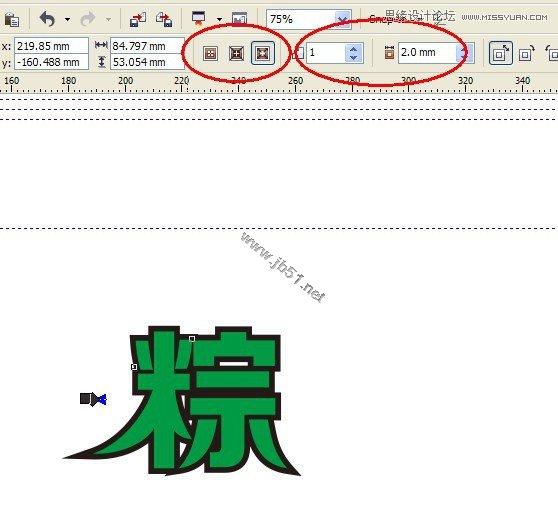
轮廓设置


把"粽"放在页面中,然后添加"飘香素材"

"飘香"添加阴影效果

下面的圆体,再添加一个阴影

最终效果:

具体的制作步骤如下:

新建页面,绘制矩形

设置属性

f11,填充渐变颜色

导入传统素材

在左边画四个圆形

输入文字,设置字体

放在圆形上面

转曲,文字和圆体修剪

浓情端午往左边移动一点

精确裁剪在容器里面

继续输入文字

绘制圆形

按住ctrl键往中心缩放一个圆形

设置调和效果

复制一个圆,放在最下面,填充颜色

把花环素材放入页面中


我们对这个字进行焊接

轮廓设置


把"粽"放在页面中,然后添加"飘香素材"

"飘香"添加阴影效果

下面的圆体,再添加一个阴影

下一篇:Coreldraw(CDR)设计淘宝首页促销横幅广告实例图文教程